Webフォームの非公開の文言を変えたいときは……
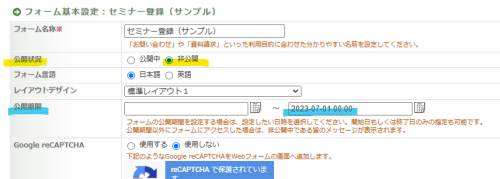
「公開状況」を「非公開」に設定
非公開のページです
こちらのページは、現在公開されていません。「公開期間」で日付を設定
公開終了しました
こちらのフォームの公開期間が終了しました。本記事では、上記文言を変更するJavaScriptをご紹介します。
※本JavaScriptはあくまで例となっています。そのため、サポート対象外となる点のみご留意ください
文言を変更するには?
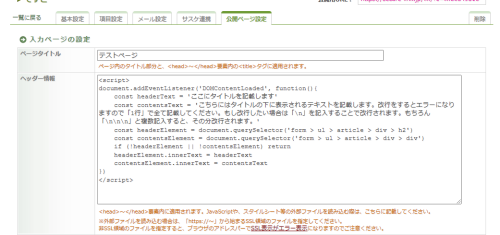
Webフォームの「公開ページ設定」を開き、下記のHTML(JavaScript)をコピーして「ヘッダー情報」へ貼り付けてください。もし既にヘッダー情報に何かしらの記載がある場合は、末尾に追記する形で貼り付けてください。
<script>
document.addEventListener('DOMContentLoaded', function(){
const headerText = 'ここにタイトルを記載します'
const contentsText = 'こちらにはタイトルの下に表示されるテキストを記載します。改行をするとエラーになりますので「1行」で全て記載してください。もし改行したい場合は「\n」を記入することで改行されます。もちろん「\n\n\n」と複数記入すると、その分改行されます。'
const headerElement = document.querySelector('form > ul > article > div > h2')
const contentsElement = document.querySelector('form > ul > article > div > div')
if (!headerElement || !contentsElement) return
headerElement.innerText = headerText
contentsElement.innerText = contentsText
})
</script>
文言を任意に変えたい
'ここにタイトルを記載します'や'こちらにはタイトルの下に表示されるテキストを(中略)と複数記入すると、その分改行されます。'の中を書き換える事で、自由な文言へ変更することが可能です。なお、頭と末尾にある'については削除しないでください、エラーとなります。注意点
コードにも記載の通り、改行はしないでください。もし改行される際は
\nと記入してください。